This is a simple guide about how to add States, Cities, and Postcodes relationship to WooCommerce by Country, using the plugin WC Provincia Canton Distrito. This requires access to the source code of your site and minimal knowledge of coding.
Step #1
Copy the main json file from /assets/js/prov-cant-dist.json to /your-theme/assets/js/prov-cant-dist.json. If you don’t need it on this location, you can use the filter wcpcd_prov_cant_dist_json to move it to your custom location.
Step #2
Map your current country, state, city, and postcode information to the json file located in your plugin. As an example, this is part of the mapping information for Ecuador Thanks to José Leones.

Step #3
Map your states to WooCommerce in relation to your country. This is required to become the state field on the Checkout as a dropdown. Based on the same example of Ecuador, you need to use the filter woocommerce_states.
function kmchild_wc_states($states) {
$states['EC'] = array(
'A' => 'Azuay',
'B' => 'Bolívar',
'P' => 'Pichincha'
);
return $states;
}
add_filter('woocommerce_states', 'kmchild_wc_states');Result
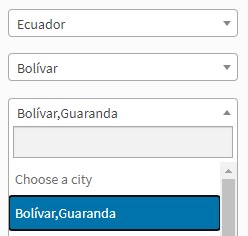
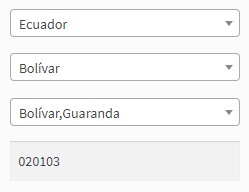
Now, you’ll be able to choose Country (optional), State, State-District and it places the postcode related to the postcode field.


I hope that these instructions help you to use this plugin with your country information. Don’t hesitate to contact me in case you need anything else.
Update 01-2021: Now you can get or share your country’s State and cities locations. Please, visit State and cities locations to get more information about it.
Any doubts or suggestions?
8 replies on “Add States and Cities to WooCommerce (Provincia, Cantones)”
Hola, genial tu plugin.
Una pregunta ¿es obligatorio poner el codigo postal?
Hola Carlos, a nivel del mapeo de las ubicaciones sí es necesario, pero a nivel de WooCommerce podrías omitir este campo desde las configuraciones del sitio.
Espero le sea útil la información.
Saludos
Hola Keylor, muy bueno lo que haces. Yo estoy queriendo añadir un custom state pero sin eliminar los que ya trae woocommerce. Por ejemplo, para Argentina, ya woocommerce trae por defecto todas las provincias, pero quiero añadir una nueva para dividir el área metropolitana pero cuando uso este tipo de códigos, me elimina todos los demás states. Sabrías como se hace? Saludos!!!
Hola Ronald, esto es completamente posible usando el filter de WooCommerce de los estados para agregar un elemento adicional al arreglo del país que necesita, en este caso sería Argentina: http://prntscr.com/134i1z5
/**
* Demo for custom states
*/
function kmchild_wc_states( $states ) {
$states['AR'] = array_merge( array( 'JT' => 'Just Testing' ), $states['AR'] );
return $states;
}
add_filter('woocommerce_states', 'kmchild_wc_states');
Espero le sea de ayuda
Pura vida!
Hola, estuve siguiendo los pasos de este tutorial pero sigo sin poder ver el dropdown en los campos de ciudad: http://g.recordit.co/Xsl9LqpH1a.gif
Solamente agregando el filter add_filter(‘woocommerce_states’, ‘kmchild_wc_states’);
pude obtener el dropdown en los campos de state, pero todavía no logro verlo en el de city.
Hola Raúl, en los casos que no se carguen las opciones de cantones y distritos puede ser por alguna incompatibilidad con otro plugin o tema. También puede ser por la optimización de JS que use en su sitio, dado que este plugin funciona por completo con JS.
Saludos
Felicitaciones Keylor, que buen plugin, donde puedo descargar el archivo para el mapeo de las provincias y cantones de ecuador
Hola Pablo, muchas gracias y espero que le sea de mucha utilidad el plugin. Disculpe la tardanza en responder.
Este archivo no es de mi autoría, sin embargo la persona que lo hizo accedió a compartirlo, de ahí la idea de centralizarlos en este enlace para que puedan ser descargados: https://keylormendoza.com/how-to/state-and-cities-locations/
Saludos